Project details
Employer
Cisco Systems
Role
UX Design & Development
Category
Design Research, Featured, Platform Design
Overview
Data Center Network Manager (DCNM) is the comprehensive network management platform for data centers running Cisco’s fabric technologies. Network Insights is a add-on application that will add a layer of monitoring, capacity planning, and analysis tools on top of the existing platform.
As a summer intern at Cisco, San Jose, California in 2018, I was brought into the team to look into existing Cisco interface norms across the organization as a organization wide effort to unify the design language.
High Level Goals
○ Comprehensive style guide for the Network Insights application
○ Enable a high level of user customization without impacting usability
○ Enable cross-platform portability while maintaining usage patterns
○ Reduce dependence on design team for quick iterations
Research
The culmination of this project was to be a design system for a product, as opposed to the design for a product. This meant that we had 3 different users for this system:
The end user:
The Data Center Administrators who will use the final product
The engineering team:
Since we were building a design system, the engineering team will be our direct users
The sales, marketing and planning teams:
Our design system will directly enable or organization’s efforts to meet goals and build features. As a consequence, it would be prudent to understand what strategic features we need to build to enable the the strategic vision of the endeavor.
The tools we used in the research involved:
○ Interviews with a representative sample from each user category
○ Cross functional workshops to outline the necessary and good-to-have features
○ A comprehensive analysis of existing network analysis software to build an exhaustive list of metrics and capabilities currently in use
PROTOTYPING
One key consideration for us was that we were building on top of a legacy system. An upgrade to the design in any small part of this huge system would eventually have to roll out to the rest of it. We decided to leverage this fact in our prototyping methodology. To test out the new system, we rebuilt existing pages/features in the system to conform to the new proposed style. This gave us a way to understand 2 key things:
○ The engineer’s perspective while using the design system
○ Feedback on the new system grounded in the context in which it will be used
OUTCOME
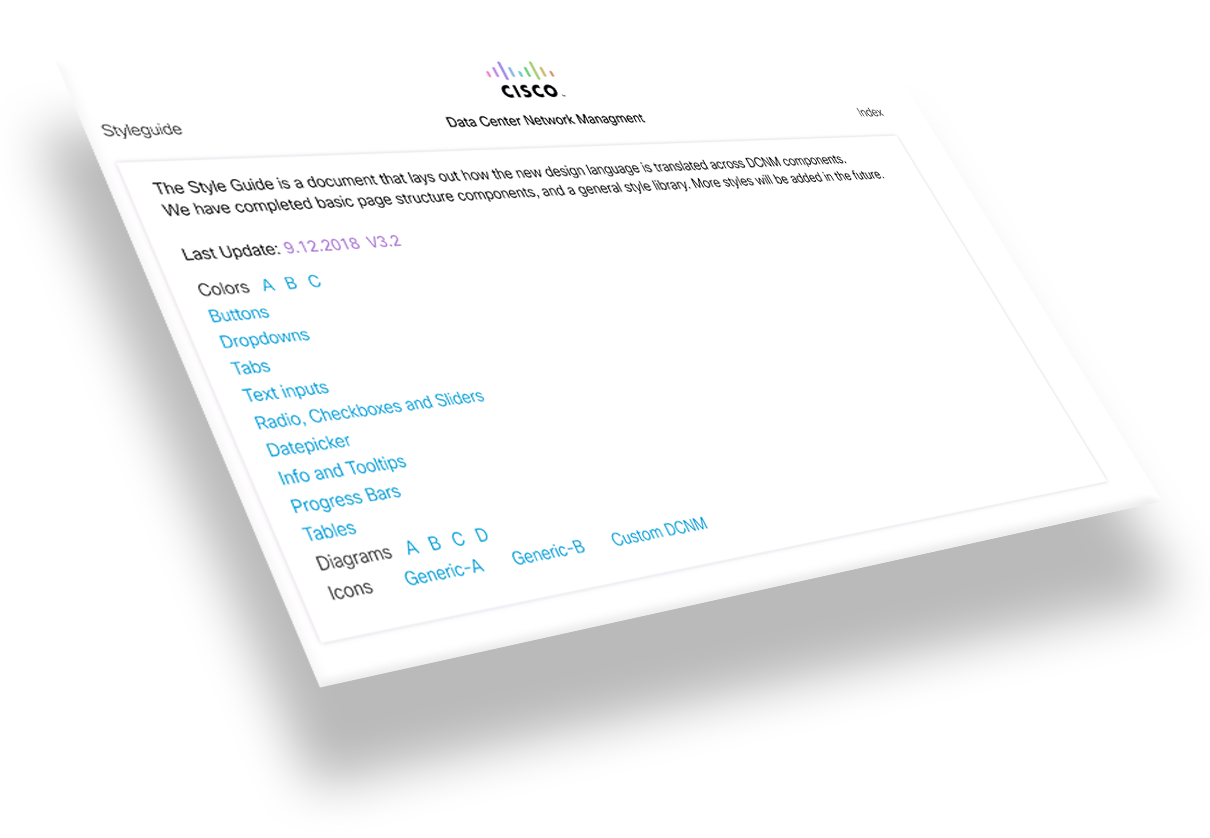
Borrowing ideas from Google’s excellent Material design system, we built out an entire a design system that incorporated an exhaustive library of mix-and-match components that would allow the engineering team to make quick changes to the application without needing to rely on the design team for every small change.

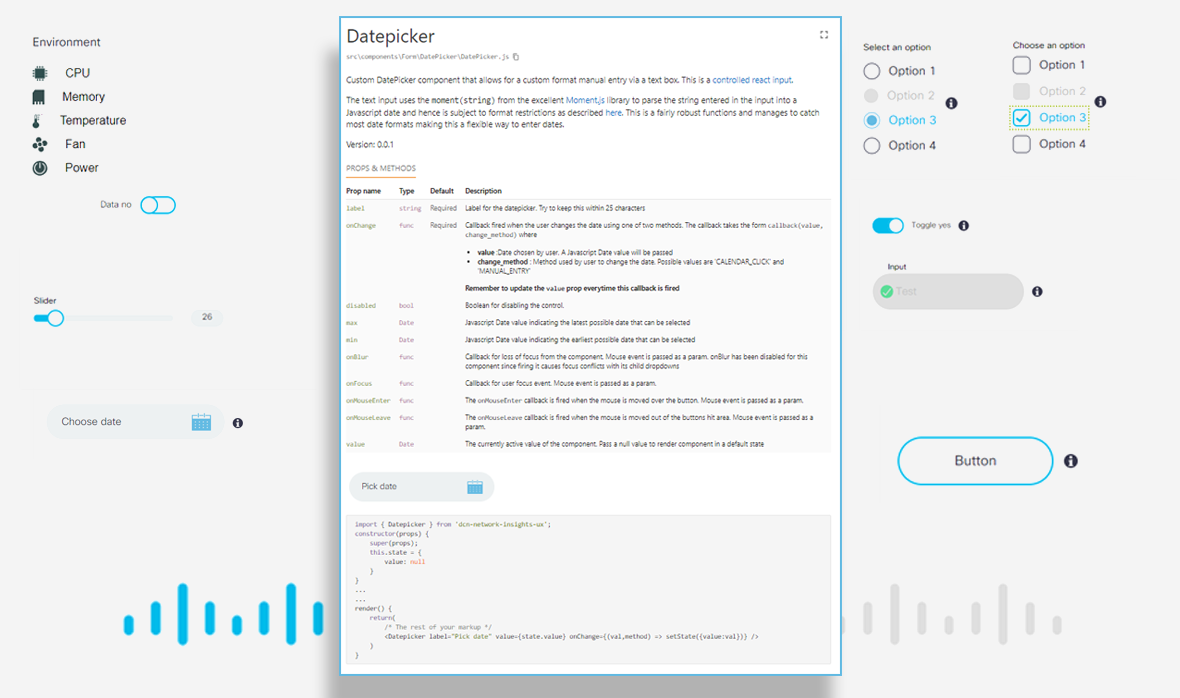
The style guide also included detailed motion animations, crafted to keep the clean minimal look while maintaining a consistent intuitive interaction experience.
To streamline the final development process, I took on the added task of developing a React.js based component library, which would serve as a set of re-usable blocks that the front-end engineering team could use, removing the need to re-visit the style guide for future development. The extensive interface library was delivered with extensive documentation.